11 days ago, Google announced a new tool that aims to speed up the loading of websites. The new Page Speed Service utilizes the optimization techniques outlined by the company’s Page Speed Online API and takes it a step further: by rewriting pages and delivering them to users using Google’s servers.
On the Google Code blog, Google says that it has seen speed improvements from 25% to 60% on some sites. Google has a gallery and a comparison test that users can try themselves.
While the service seems pretty cool at first glance, it is not without controversy due to the fact that it requires users to point the CNAME of their URL to Google’s own servers. (Take a look at the myriads of unfavorable comments on TechCrunch‘s coverage of the announcement, for instance.)
I was intrigued by the new Page Speed Service especially because I had noticed a notable slowdown of my load speed after I had started placing ads and integrated more social media. I had even started using the W3 Total Cache plugin in conjunction with CloudFlare, but did not see much of an improvement.
So despite the controversy (oh noes, Google will own the web!), I wanted to give it a go.
The Page Speed Service is currently only being offered to a limited number of webmasters, but you can request access by filling out this form. I had no idea what the requirements are for being accepted to this trial or what percentages of websites get accepted, but I decided to bite the bullet and submitted my information.
A few days later, I received an email saying that I was in! 😀
Setup was a bit of a pain because Google’s documentation is not too comprehensive. Additionally, I had to contact my webhost to make the final CNAME change for me because it was in a non-editable portion of my DNS settings.
But once it was up and running…
I noticed a significant improvement in my page load times.
I wish I had taken screenshots of my page load times before and after the migration…but I haven’t. 🙁 Suffice it to say that my main page load time has improved by 20-30%. And this comparison is between W3 Total Cache + CloudFlare versus Google’s Page Speed Service. (I shudder to think what it would have been without those two services.)
Additionally, while some of my JavaScript broke using W3 Total Cache + CloudFlare, I have not noticed anything of the nature with Page Speed Service.
I should note, however, that my results may not be typical. Some people even report an increase in page load times using Page Speed Service!
I would also like to see some detailed documentation on how to fully utilize the service, in addition to more stats and data collected from my traffic. This is one feature I really liked about both W3 Total Cache and CloudFlare, and I am finding myself missing it.

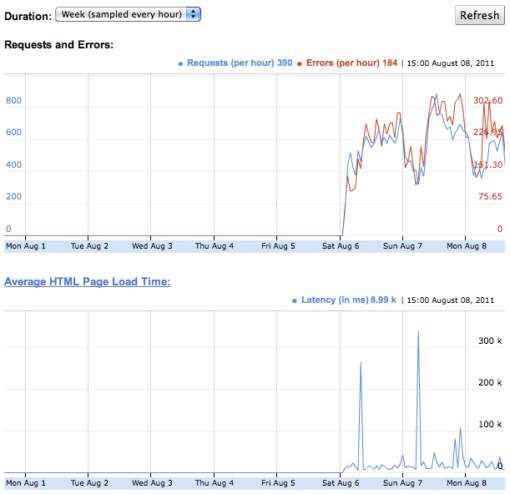
A screenshot of the Google Page Speed Service’s Dashboard. It really doesn’t
show much when compared to those of W3 Total Cache and CloudFlare.
Google says that Page Speed Service will remain free during this trial period, and that when it is finally made available to the public, its pricing will be “competitive.” And in the welcome email I received, Google tells me that once the pricing information is available, I will have at least 30 days to migrate traffic if I chose to not continue.
Seeing the remarkable improvement in my page speed, I think that I will stick with it as long as the pricing is not too unreasonable.
Has anyone else been using Google’s Page Speed Service? What are your thoughts on it?







 I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the
I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the 


So I take it, you haven’t been liking Cloudflare much at all? I was looking into it for Makeup Geek, but it made me a bit nervous. After seeing your comments, I’m kinda turned off altogether…
On the contrary, I liked CloudFlare during the time I used it. CloudFlare has much more features than Google Page Speed Service (for instance, security), and it did help speed up my site. And from what I’ve read, it seems like the results are different with each site — some are reporting that CloudFlare is doing a better job than Page Speed Service at page load times, while in cases like mine it’s the complete opposite.
Like stated in the post, I really do miss CloudFlare’s reports. And while CloudFlare improves site security as well, I personally would prefer a faster site than a more secure site as I do not have much security threats to begin with.
CloudFlare’s security is really poor.
Google CloudFlare vs Incapsula vs Modsecurity. And you shell see the result of CloudFlare’s security
Oh ok — interesting! Thanks for the detailed reply.
I’m actually interested in both the speed and the security. The security end is actually what got my attention with CloudFlare.
So maybe I’ll keep tabs on it after all 🙂 Just the playing with the DNS stuff makes me nervous 🙂
Keep up the great work!
This probably explains why for the last few days, I have had trouble accessing your blog..
I’m sorry to hear that. Did you receive errors? If so, what type?
through Google reader, the text was displayed but images couldn’t be loaded.
Accessing the blog website directly, got errors about DNS CNAME entries. I didn’t capture them, sorry.
By the time of this blog post, it was working fine already.
Yeah, Google’s documentation is not exactly clear, which is why I wrote a guide about it on my blog.
I’m still using W3 Total Cache though + Google Page Speed Service. Are you saying the cache plug-in is no longer necessary? Like you, I used to use CloudFlare + W3 Total Cache. Now I’m trying Google’s. Performance wise is not much different, a little bit better.
Should I take out W3 Total Cache? I thought they do different things
I think it would depend on your website. For me, I did comparison tests between the following:
-W3 Total Cache + CloudFlare + Google PSS
-W3 Total Cache + CloudFlare
-W3 Total Cache + Google PSS
-Google PSS
And I found that there really wasn’t that much of a difference between W3 Total Cache + CloudFlare + Google PSS, and just Google PSS by itself. So I decided to disable W3 Total Cache and CloudFlare because they’re just two additional services my visitors would have to go through, and for me to rely on. (Additionally, I do not require the extra security that CloudFlare offers…knock on wood.)
However, I do know from various forums that these results vary with different websites. So I would suggest running comparison tests to see what would be the most ideal for your situation.
Ah.. great advice. Might do that later. Thanks for the reply!
I wanted to try Google Page Speed on my bare domain (http://truvoipbuzz.com – without the www), but Page Speed would not work with the bare domain. Hence, trying out Cloudflare now and am happy with it so far.
An asinine requirement of PageSpeed.
Generally, I think www should work for publicly accessible corporate sites (otherwise, some users won’t find your website!), but my opinion is that it should redirect to the bare domain. For forums, blogs, search engines, portals, intranet sites, etc., I think this is more a personal preference, and it is perfectly o.k. to not handle/support www at all. www is a crutch for newbies and I tire of seeing users prefixing it to everything they put in a browser address field, as if www is some magic potion to ward off 404s. Requiring it like PageSpeed does only reinforces this relic of old. C’mon Google, on with the times!