Being a blogger (albeit a relatively unknown one) in NYC with a wide web of friends and acquaintances has its perks.
A few weeks ago, I was asked to be a beta tester for version 5 of Squarespace‘s web publishing platform.
I remembered reading about Squarespace, but had never checked it out. It was exactly for this reason I was told that I was an ideal tester: I have been blogging since 2001, have published blogs using various blogging platforms (Xanga, Blogger, TypePad, MySpace, Movable Type, and WordPress), but have never used Squarespace.
I happily agreed to be their guinea pig and paid a visit to their SoHo office after work one day.
After the obligatory round of greetings and introductions, I sat down with Anthony Casalena, who had created Squarespace in 2003 from his dorm room at University of Maryland, and Dane Atkinson, who is the recently appointed CEO.
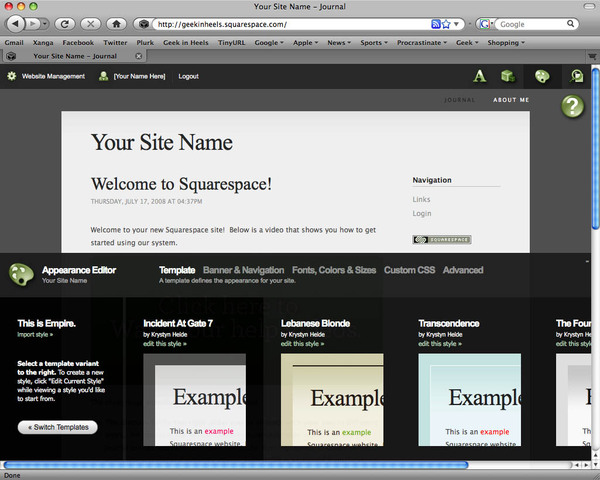
They set me up at a computer and pointed a web browser to Squarespace’s “create new account” page. I looked at them quizzically, but all they said was, “Go ahead. Create a webpage.”
The front page directs the first-time user to watch the instructional videos to get started. I, being the impatient know-it-all, ignored the videos altogether and started to explore the interface.
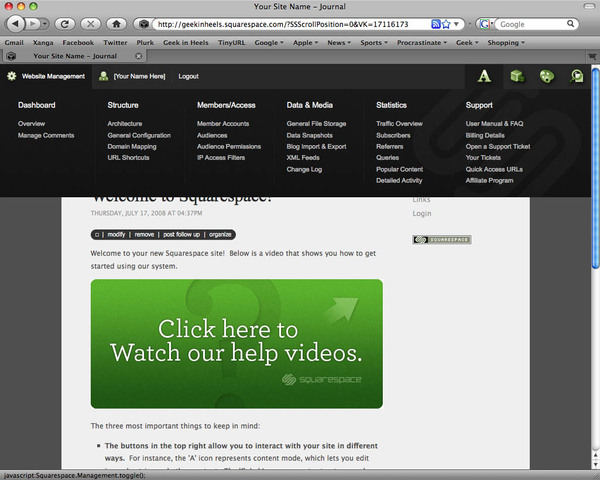
When you click on Website Management (at the top left), an extensive menu scrolls down:
See the Blog Import & Export option under the Data & Media section? I suggested it. 😉 I really liked the intuitive and easy way you can import data from another blog (without the use of an outside plugin or going directly into the database) and I proposed that they make it easier to find.
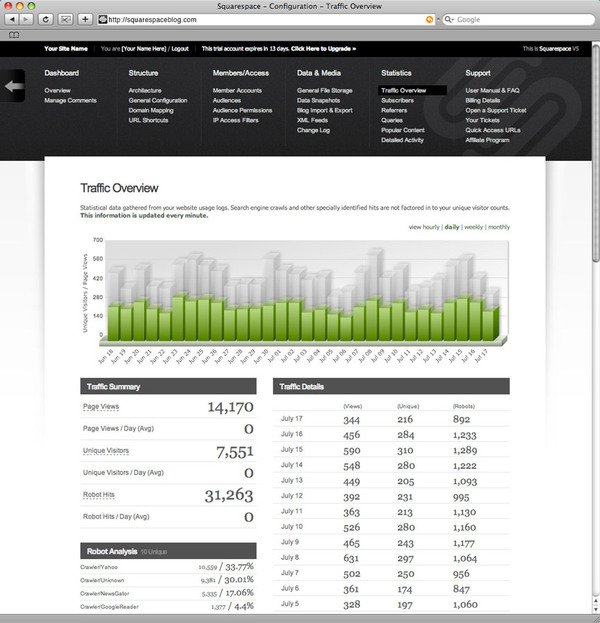
I will not go into every section under Website Management, but I do want to point out the Statistics portion. Mine doesn’t look very exciting right now (as my account is still fairly new), so here’s a screenshot from the Squarespace features page:
A traffic statistics page that rivals that of Google Analytics (and much prettier, if I do say so myself).
After exiting out of Website Mangagement, I noticed four icons on the top right of the screen. As I moused over the icons, simple explanations popped up:
I personally loved the Style Editing mode. When you click on the little palette icon, the Appearance Editor slides out:
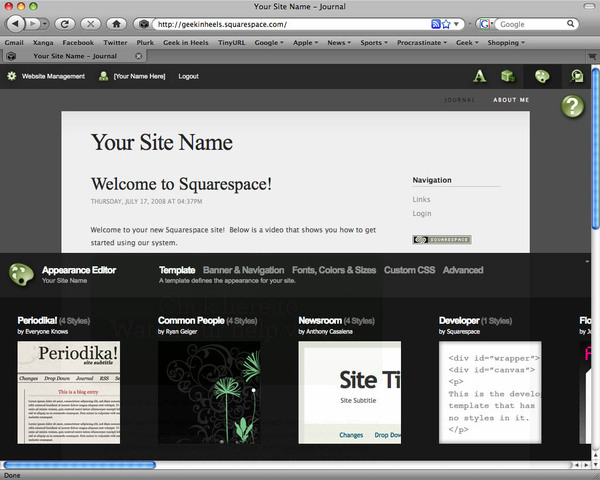
As you can see, the Template section is chosen by default. The template I’m using is called “Empire” and its four variations are shown. When you click on the Switch Templates button…
You get a choice of 12 other templates, almost all with different variations, or “styles.” Also shown in this screenshot is the “Developer” template, which is a blank template void of any styling for those who want to build their page from a blank canvas.
Choosing a new template is as simple as choosing and clicking. As soon as you switch to a new template, you have an option to make a copy of the template so that you can make changes to it.
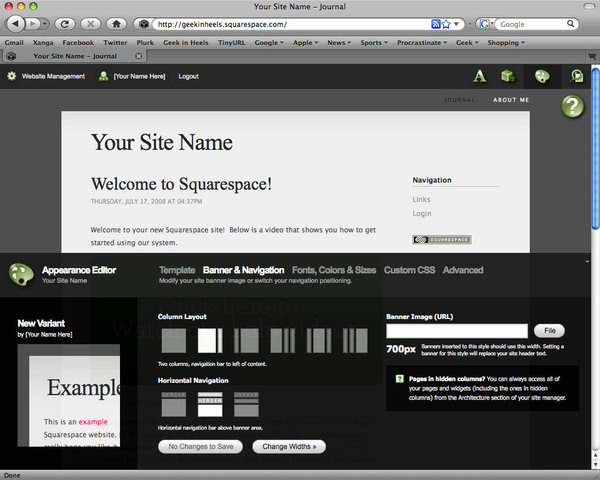
The next section in the Appearance Editor is the Banner & Navigation menu.
Again, the interface is very intuitive. Here, you can choose the general layout of the page, edit the banner, and fiddle around with the dimensions.
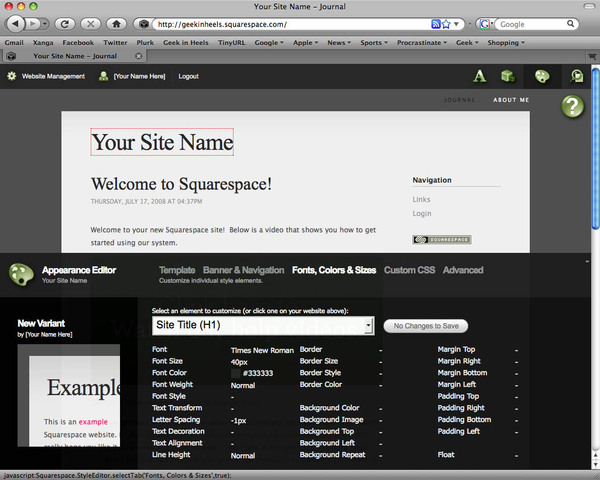
The next section, Fonts, Colors & Sizes, is my favorite.
At first, I was a bit flustered because there is just so much in this section. As you can see from the screenshot, the title of the page is highlighted in the page preview. You will also notice that the title is chosen in the drop-down menu. Editing the look and feel of any element in your page is as simple as that: either click on the element in the preview portion, or choose it from the drop-down menu, then edit away! It can take a bit of playing around to get used to the interface, but I can spend hours here.
The next two sections are for the more advanced users who want total control over the CSS. The Custom CSS section is nothing more than a large text box with all the CSS changes made to the template. I noticed that the code is very clean and neatly formatted…a huge advantage over other editors! The Advanced section delves even deeper: you can create your own styles, edit customizable elements, and edit style variables.
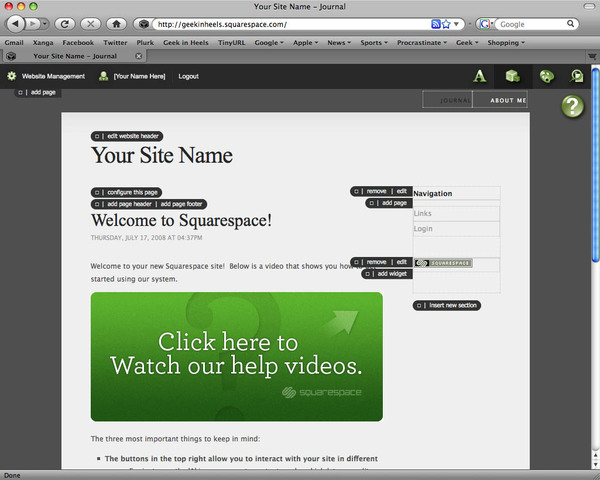
Let’s change to the Structure Editing mode.
As you can see, tiny option menus have appeared next to each element, and more pop-up as you mouse over them. While in this mode, you can add, delete, and edit the modules that make up your website. Moving is a snap: just drag and drop! Here, I moved the “Links” link from the
right side “Navigation” menu to the top right of the page, next to the “About Me” link:
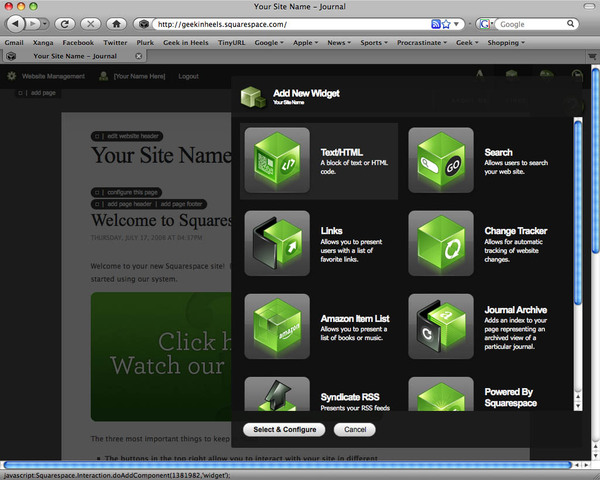
Adding a module is just as easy…just click on any of the appropriate option menus. The “add widget” option is especially impressive:
Here, you can do anything from adding a search form to an email contact form for your readers to drop a note.
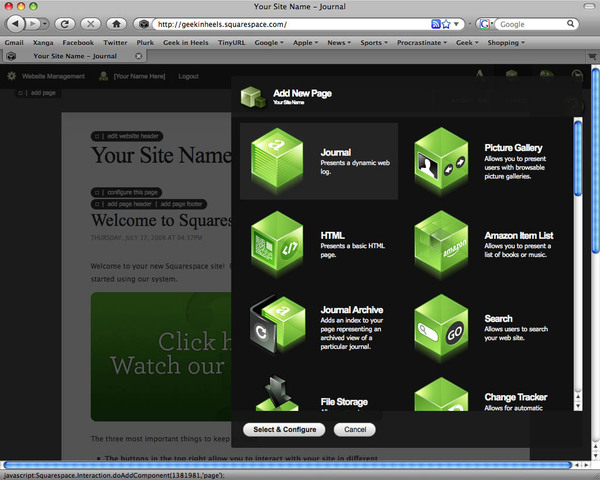
The “add page” option is equally impressive:
My favorites: pictures gallery, Amazon list, forums, guestbook, drop box, AIM messenger, and searchable FAQ.
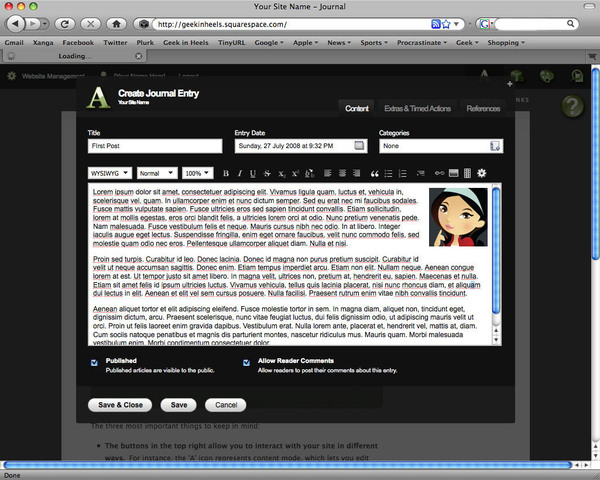
Let’s try creating a post. When you click on “create a new entry” in the Content Editing mode, an extensive WYSIWYG editor appears:
Once again, everything is very intuitive and came naturally to an experience blogger like myself. Images can be moved and resized within the editor. I was pleasantly surprised to switch to the “Raw HTML” format – the code was clean and easy to follow. In addition to WYSIWYG and Raw HTML, you can also choose to view your post in Textile or Markdown formats.
The Extras & Timed Actions tab allows you to add tags, publish your post at a set time, disable comments at a certain date, add enclosures, and send trackbacks. The References tab is a great tool for citing articles you used as a source for the post. In addition to the reference type, reference title, and source URL, you also have the option to add the date of the reference, author, excerpt, parent site name, and parent site URL.
There is just so much to write about Squarespace but I’ll stop here. My impression of Squarespace is that it’s the most fluid, comprehensive, and customizable web publishing platform out there. Sure, it takes a bit of getting-used-to but that is expected of all new systems. Once I got the hang of it, I really had fun playing around and peeling away layer after layer of its extensive platform. A total novice with no knowledge of HTML can publish a great-looking website (the built-in templates are great-looking and impressive), and those who are familiar with CSS and JavaScript can delve even deeper.
Many cite Squareapce’s pricing plan as its biggest con. However, with prices starting at $7 a month, it certainly isn’t out of reach for most people. In addition, by charging all their customers, Squarespace doesn’t need to worry about ad revenue or other methods of raising funds – they can concentrate on improving the platform and providing better service to their customers.
I have been very busy lately with work to even work on this WordPress-hosted blog. However, as soon as my busy season winds down I will definitely start porting over the site to SquareSpace and explore all that it has to offer.






















 I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the
I like books, gadgets, spicy food, and art. I dislike shopping, hot weather, and the laws of entropy. Although I am a self-proclaimed computer nerd, I still have a love for handbags and makeup... and I am always teetering on high heels. To learn more about me, visit the 


I have been using Squarespace.com for the past 2 months and I have to say that it is awesome. I had my site built well before my trial was expired, in fact I signed up with them just after the first week of my trial. They have plenty of "how to" articles in the online Squarespace manual. Also saved 10% by listening to the "Lightsource" podcast over on itunes. Lightsource is a podcast about studio lighting. They usually mention the current promo code within the 1st 10 seconds of the podcast. It’s 10% off every month of service, not just one month. Anyways that’s my two cents.
Nate
Check out my Squarespace site at:
http://www.wonderlandpresets.com
Hi! I’ve recently dived into Squarespace to use for my clients. Right now I’m researching any potential issues I might run into. Can you give me any tips or warnings of things you ran into while setting up your site? Thanks!
@Elizabeth — I face different issues with every site I design (Squarespace or not) so I unfortunately wouldn’t be able to give you any good tips. However, I strongly recommend that you check out the SQ Developer Community at http://developers.squarespace.com/ — the people there are much more experienced than me and can be quite helpful!
Lactated Ringers Drug Compatabilities http://www.votegreco.com/ – diazepam online no prescription While traditionally used to sedate patients before surgical procedures, diazepam has other uses. http://www.votegreco.com/ – diazepam price
I am looking at Squarespace to build a new website for myself and was hoping I’d be able to transfer my current blog and its archive over. I have a xanga blog and almost 8 years of archives. Any idea if it’s a possibility to transfer it all over? Thanks!
Hi mates, its great post concerning tutoringand entirely explained,
keep it up all the time.
Previously, when you upgraded a cars performance, you had a choice of three basic packages, all
the same price, which modified the car’s handling, speed and accelaration. There
are good but not great sounds in Astraware Casino. With all this going for it, some fans might get turned off by the
character building episodes they do.